Células
Estas funcionalidades se hallan en la mayoría de las aplicaciones Web. Queremos ver cómo facilitar la vida del desarrollador a la hora de agregar un componente común. Creemos tener una solución útil, a la cuál llamamos Cells, o bien células en español, las cuales proveen una forma declarativa y simple para trabajar con datos. (lea la documentación para más inf.)
Al crear una célula se exportan varias constantes con nombres específicos que Redwood toma en consideración. Una célula típica puede verse así:
Cuando React renderiza el componente Redwood ejecuta la consulta QUERY y muestra al componente Cargando hasta recibir respuesta.
Una vez recibida, se mostrará uno de los tres estados siguientes:
- Si hubo un error, el componente
Failure - Si no hay datos (
nullo bien un vector vacío), el componenteEmpty - De lo contrario, el componente
Success
Hay también ciertos métodos auxiliares como beforeQuery(para procesar propiedades antes de ejecutar la consulta QUERY) y afterQuery (análogo pero antes de devolverlos al componente Success).
Lo mínimo que necesita para una Cell es exportar la consulta QUERY y el componente Success. Si no exporta un componente Empty, se enviará el resultado vacío al componente Success. Así mismo, si no exporta un componente Failure, verá un error en la consola.
Para saber cuándo usar una Cell considere si su componente necesita datos de la base de datos o de un servicio que haga esperar al usuario. Redwood se encargará de definir cuándo mostrar el componente mientras usted se concentra en el camino feliz del componente renderizado los datos.
Nuestra primera célula#
La página de inicio es un candidato perfecto para una Célula pues muestra una lista de Posts. Naturalmente, Redwood tiene un generador para ello:
Este comando crea un archivo /web/src/components/BlogPostsCell/BlogPostsCell.js (y un archivo de prueba) con algo de código para empezar:
Cómo indicar instancias múltiples al generador
Al generar una célula ud. puede elegir cual convención de sintaxis y Redwood ajustará los nombres automáticamente. Las siguientes invocaciones generarán el mismo archivo (
web/src/components/BlogPostsCell/BlogPostsCell.js):Necesita algún tipo de indicación de que estás usando más de una palabra: guión (
blog-posts), subguión (blog_posts), camelCase (blogPosts) o PascalCase (BlogPosts).Invocar
yarn redwood g cell blogposts, sin indicar que estamos usando dos palabras, generará un archivoweb/src/components/BlogpostsCell/BlogpostsCell.js.
Para permitirle empezar prontamente, el generador asume que la consulta GraphQL será homónima al componente y crea una consulta básica para traer datos de la base de datos. En este caso la consulta se llama blogPosts:
Sin embargo, no es un nombre válido para el SDL de Posts que definimos previamente (src/graphql/posts.sdl.js) ni para el Servicio (src/services/posts/posts.js). (revea el detalle de esos archivos en la sección Creando un editor de mensajes en la parte Haciendo el blog dinámico.)
Tan solo renombraremos el resultado de la consulta a posts y en el nombre de la propiedad de Success:
Veamos que pasa al colocar la célula en la página de inicio HomePage:
El navegador mostrará un vector con una serie de posts (asumiendo que ha creado un post en el blog con el scaffolding de antes). Fantástico!

Veamos de dónde vienen los
postsdel componenteSuccessVemos que
QUERYes la consulta que trae losposts. El nombre de la consulta se pasa como propiedad al componenteSuccesscon los datos. Puede usar de alias el nombre de la variable que contiene el resultado de la consulta GraphQL, y ese será el nombre de la propiedad:Ahora
postIdsestará disponible enSuccessen lugar deposts
Además de que id que el generador creó en la consulta query podemos agrear title, body y createdAt:
La página mostrará todos los datos para cada post del blog:

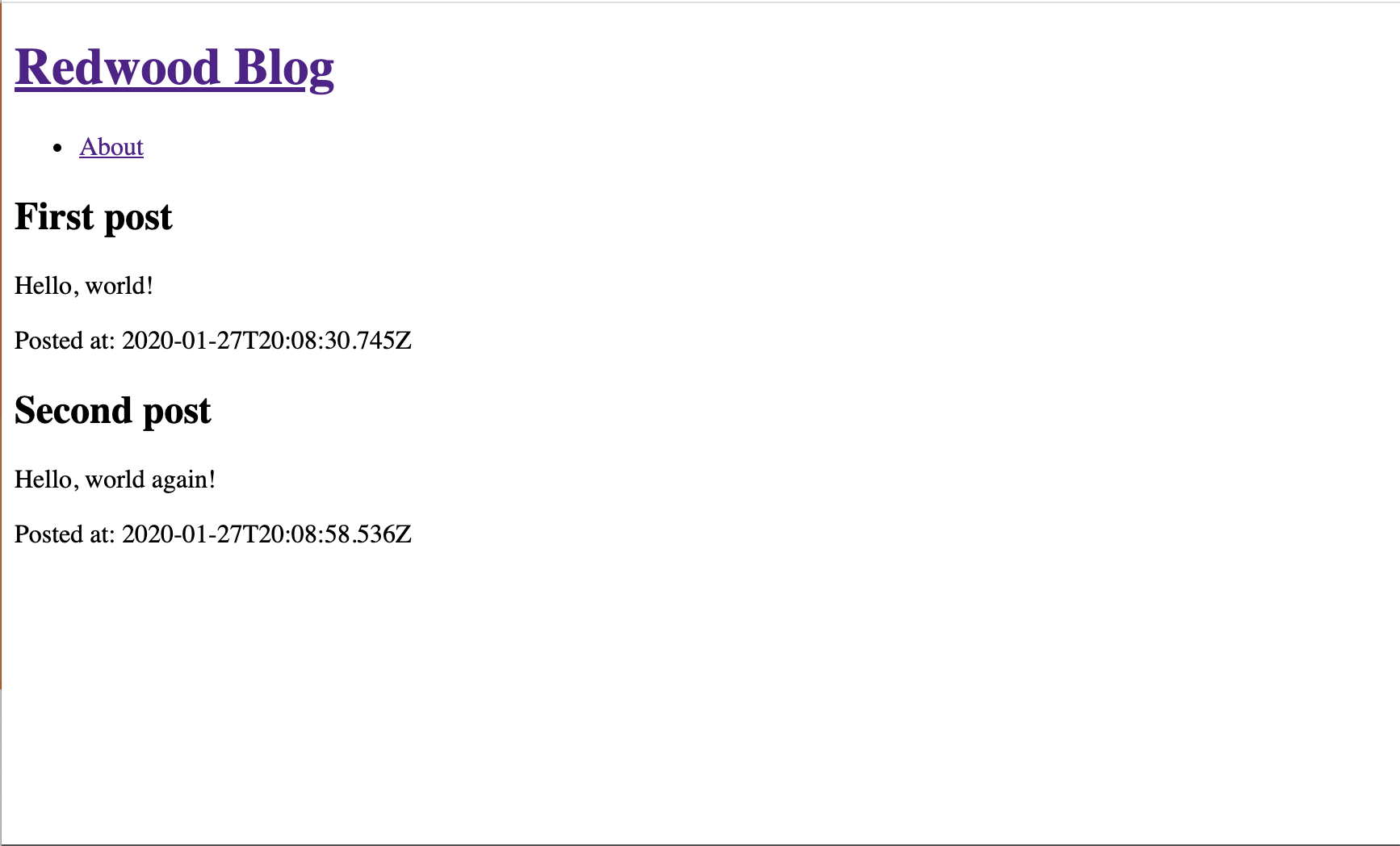
Ahora podemos pensar en componentes React típicos, basta construir el componente Success para mostrar los posts en un mejor formato:
Y así es como tenemos un blog! Puede que sea muy básico y feo, ¡pero algo es algo! (No se preocupe, tenemos más funcionalidades para añadir.)

Resumen#
¿Qué hicimos para llegar hasta aquí?
- Creamos la página de inicio
- Generamos un layout para el blog
- Creamos el esquema de la base de datos
- Ejecutamos migraciones para actualizar la base de datos y crear una tabla
- Generamos una interfaz CRUD a la tabla de base de datos
- Creamos una célula para cargar los datos y visualizar de los estados de cargando/vacío/error/éxito
- Añadir la célula a la página
Este se volverá parte del típico ciclo de vida a medida que agregue funcionalidades a la aplicación Redwood.
Hasta ahora, aparte de un poco de HTML, no hemos mucho a mano. Y especialmente no tuvimos que escribir un montón de código para mover datos de un lugar a otro. ¿no cree que hace el desarrollo de la web algo más agradable?