Cells
Ces fonctionnalités sont courantes dans la plupart des applications web. Nous voulions voir s'il y avait quelque chose que nous pouvions faire pour faciliter la vie des développeurs lorsqu'il s'agit de les ajouter à un composant standard. Nous pensons être parvenus à concevoir une proposition efficace. Nous appelons ça les Cells (ou cellules en français). Les Cells proposent une approche simple et déclarative pour récupérer des données au sein de vos composants. (Lisez la documentation complète sur Cells.)
Lorsque vous créez une nouvelle Cell, vous exportez quelques constantes, toujours nommées de façon identique, et Redwood s'appuie dessus pour mettre en place la mécanique. Une Cell ressemble typiquement à ceci:
Lorsque React affiche ce composant, Redwood va:
Il existe également quelques outils supplémentaire pour générer le cycle de vie du composant comme beforeQuery (pour manipuler les propriétés passées à QUERY) et afterQuery (pour manipuler les données retournées par GraphQL avant qu'elles ne soient transmises au composant Success)
- Exécuter la requête
QUERYet afficher le composantLoadingjusqu'à ce qu'une réponse soit reçue - Si aucune donnée n'est retournée (c'est à dire
nullou un tableau vide), le composantEmpty - Dans le cas contraire (ni erreur, ni vide), le composant
Success
Il existe également quelques outils supplémentaire pour générer le cycle de vie du composant comme beforeQuery (pour manipuler les propriétés passées à QUERY) et afterQuery (pour manipuler les données retournées par GraphQL avant qu'elles ne soient transmises au composant Success).
Le minimum dont vous avez besoin pour une Cell sont les exports QUERY et Success. Si vous n'exportez pas Empty, Success recevra les données vides. Si vous n'exportez pas Failure, les éventuelles erreurs seront envoyées à la console.
Pour déterminer dans quels cas utiliser les Cells, gardez en tête qu'elles sont utiles lorsque vos composants ont besoin de récupérer des données depuis la base, ou depuis tout autre service qui pourrait avoir un délai de réponse. Laissez Redwood se charger de jongler avec les états, de manière à pouvoir porter votre attention sur le comportement attendu de vos composants correctement affichés avec leur données.
Notre Première Cell#
La page d'accueil affichant une liste d'articles est un candidat parfait pour réaliser notre première cellule. Naturellement, nous avons prévu un générateur pour ça:
L'exécution de cette commande provoque la création d'un nouveau fichier /web/src/components/BlogPostsCell/BlogPostsCell.js (et son fichier de test associé) avec un peu de code par défaut pour vous faciliter la tâche:
Indication de la multiplicité au générateur de cellules
Lorsque vous utilisez le générateur, vous pouvez employer le type de casse qui vous plaît. Redwood fera en sorte de s'adapter pour créer une cellule avec un nom de fichier correct. Toutes ces commandes aboutissent à la création du même fichier (
web/src/components/BlogPostsCell/BlogPostsCell.js) :Vous aurez toutefois besoin d'indiquer d'une manière ou d'une autre que vous utilisez plus d'un mot : soit en utilisant la forme snake_case (
blog_posts), kebab-case (blog-posts), chamelCase (blogPosts) ou encore PascalCase (BlogPosts).Appeler
yarn redwood g cell blogpostssans utiliser aucune casse pour séparer "blog" et "posts" va générer un fichierweb/src/components/BlogpostsCell/BlogpostsCell.js.
Pour vous aider à être efficace, le générateur suppose que vous utiliserez une requête racine GraphQL nommées de la même façon que votre Cell et écrit pour vous une requête minimale pour récupérer des données depuis la base. Dans le cas présent, la requête a donc été nommée blogPosts.
Cependant, ce nom de requête n'est pas valide par rapport à ce qui a déjà été créé dans nos fichiers SDL et Service. (Pour voir d'où viennent ces fichiers, retournez à la section Créer un éditeur de post dans la partie Devenir dynamique.
Nous devons donc utiliser le terme posts dans le nom de la requête et dans le nom de la prop de Success:
En plus de l'identifiant id qui a été ajouté dans QUERY par le générateur, récupérons également le titre, le contenu et la date de création de l'article:
Le navigateur devrait en principe montrer un tableau avec un peu de contenu (en supposant que vous ayez créé un article à l'étape du scaffolding un peu plus tôt). Extra!

Dans le composant
Success, d'où vient doncposts?Remarquez que dans le composant
QUERY, nous avons nommée notre requêteposts. Quelque soit le nom de la requête, ce sera le nom de la propriété qui sera transmise au composantSuccesset qui contiendra vos données. Vous pouvez toutefois créer un alias de la façon suivante:``
javascript export const QUERY = gqlquery BlogPostsQuery { postIds: posts { id } }`;
La page devrait désormais afficher un dump de l'ensemble des données pour tous les articles enregistrés:
La page devrait désormais afficher une décharge de l'ensemble des données pour tous les articles enregistrés:

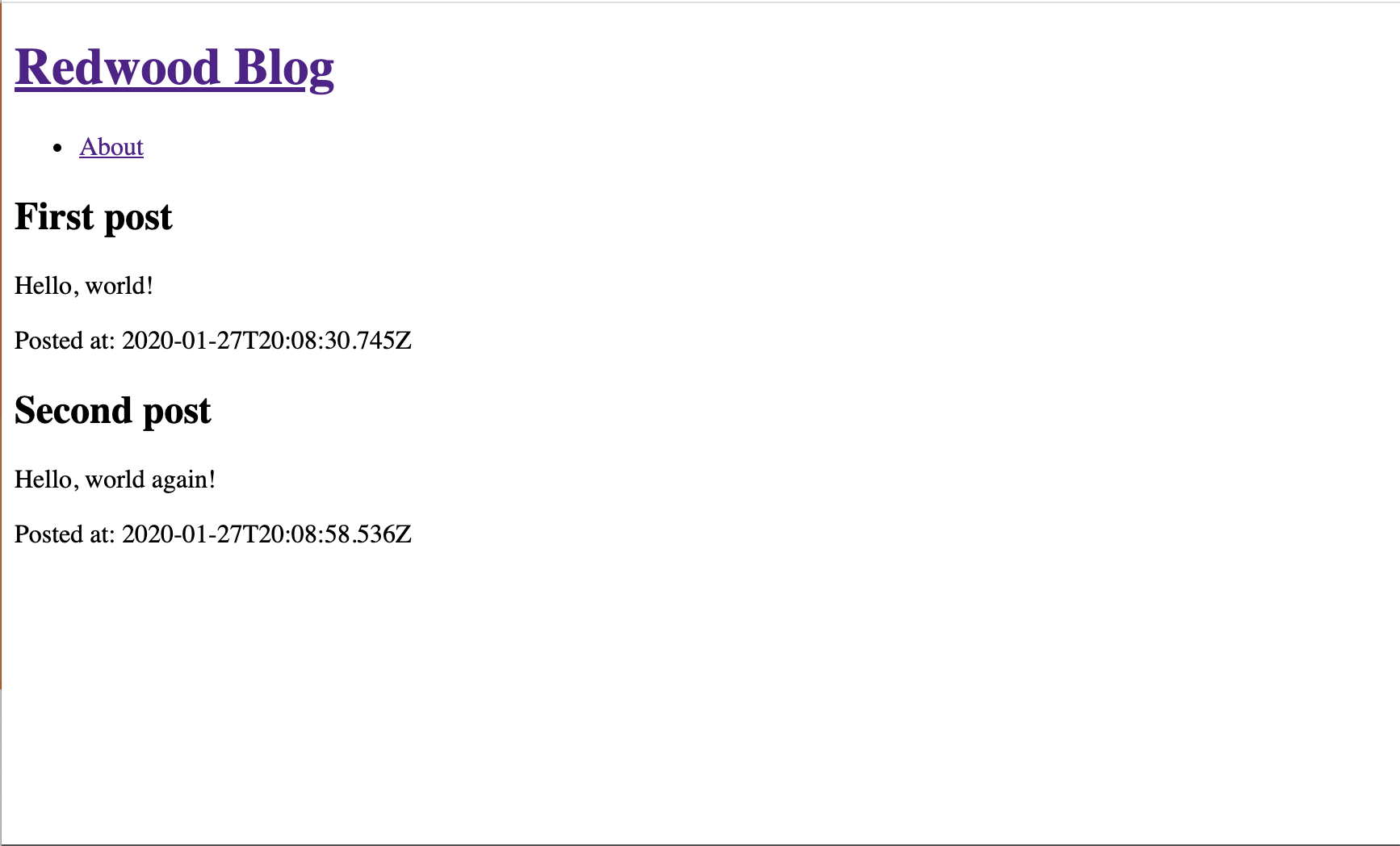
Maintenant, nous sommes dans le royaume des bons composants de React, donc construisez simplement le composant Succès pour afficher le message de blog dans un format plus sympa :
Et ce faisant, nous avons maintenant notre blog! Ok, à ce stade c'est encore le plus basique et hideux blog jamais vu sur Internet.. mais c'est déjà quelque chose! (Pas d'inquiétude, nous avons encore un tas de fonctionnalités à ajouter)

Résumé#
En réalité, cette différentes étapes sont ni plus ni moins ce qui deviendra votre façon habituelle d'ajouter de nouvelles fonctionnalités dans une application Redwood.
- Génération de la page d'accueil
- Génération du Layout pour notre blog
- Définition du schéma de la base de données
- Application d'une migrations pour mettre à jour la base de données et créer une table
- Réalisation d'un Scaffold pour créer une interface CRUD sur la table
- Création d'une Cell pour charger les donner et gérer les états "loading", "empty", "failure" et enfin "success".
- Ajout de la Cell à notre page d'accueil
En réalité, cette différentes étapes sont ni plus ni moins ce qui deviendra votre façon habituelle d'ajouter de nouvelles fonctionnalités dans une application Redwood.
Jusqu'ici, hormis un peu de code HTML, nous n'avons pas écrit grand chose à la main. En particulier, nous n'avons pratiquement pas eu à écrire de code pour récupérer les données depuis la base. Le développement web s'en trouve facilité et devient même agréable, qu'en pensez-vous?