Plantillas (Layouts)
Una manera de resolver el dilema del <header> duplicado sería creando un componente <Header> e incluirlo en las páginas HomePage y AboutPage. Sin embargo hay una solución mejor. Una solución robusta permite referenciar al <header> desde cualquier parte de la aplicación.
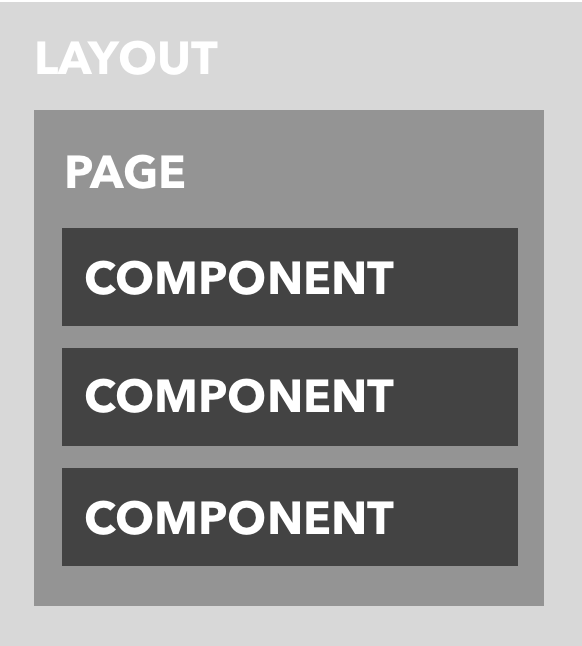
Cuando usted diseña estas páginas, ¿qué es lo que importa realmente? Que tienen algo de mostrar. No deberían preocuparse de lo que vino antes (como un encabezado <header>) o después (como un pie de página <footer>). Es aquí donde los "Layouts" resultan útiles: envuelven el componente de página y lo renderizan la página como hijo. Asimismo, el Layout puede contener cualquier contenido que esté fuera de la página misma. Conceptualmente, el documento renderizado tendrá la siguiente estructura de Layouts, páginas y componentes:

Creemos un Layout para contener el <header>:
Alias de
generateDe ahora en más, usaremos el alias
gen lugar degeneratepor brevedad.
El comando creó web/src/layouts/BlogLayout/BlogLayout.js y un archivo de prueba asociado. A este Layout le llamamos "blog" layout porque podemos tener otros layouts en el futuro ( ¿quizás un layout "admin"?).
Corte el <header> tanto de HomePage como de AboutPage y péguelo en su lugar. Quitemos también la etiqueta duplicada <main>:
children es donde sucederá la magia. El contenido de la página será renderizado aquí por el Layout. Y ahora las páginas vuelven a centrarse en el contenido que les concierne (también podemos eliminar la importación de Link y routes de HomePage ya que ahora están en el Layout). Para renderizar el Layout tenemos que cambiar nuestras rutas en Routes. js. Indicaremos que HomePage y AboutPage usan el BlogLayout, mediante un <Set>:
El alias de
srcTenga en cuenta que la importación usa
src/layouts/BlogLayouty no../src/layouts/BlogLayoutni./src/layouts/BlogLayout. Poder usar sólosrces una característica conveniente provista por Redwood:srces un alias del camino asrcen el espacio de trabajo actual. Por lo que si trabaja enwebentoncessrcapunta aweb/srcyapiapunta aapi/srcrespectivamente.
Volviendo al navagador, puede comprobar que... nada ha cambiado. Lo cuál es bueno, significa que nuestro Layout funciona como esperamos.
¿Por qué se llaman las cosas así?
Puede que haya notado alguna duplicación en los nombres de los archivos de Redwood. Las páginas se ubican en
/pagesy también tiene un sufijoPage. Lo mismo que los Layouts. ¿Cuál es la idea?Sucede que cuando tenemos docenas de archivos abiertos en el editor es fácil perderse, especialmente cuando trabajamos con varios archivos con nombres similares o idénticos en distintos directorios. ¡Imagine una docena de archivos llamados
index.jsy trate de encontrar el que estás buscando entre las pestañas abiertas! Hemos encontrado que la duplicación en los nombres de archivos ayuda a la productividad cuando buscamos un archivo específico.Si usa el plugin React Developer Tools le ayudará a desambiguar la navegación en la pila de componentes:
De regreso por la página de inicio#
Coloquemos un <Link> en el título/logotipo para volver a la página de inicio como hemos hecho anteriormente:
Ahora podemos eliminar el link "volver al inicio" (también las importaciones) que agregamos en la página "Acerca de":
